Shazam: New features to improve results & user satisfaction
The Challenge (Why?)
If Shazam’s mission is to help their users discover new music/shows, what happens when it doesn’t work and the app shows “No Result”? Users now just have to accept that they’ll walk away empty-handed or look elsewhere. But why should they?
My Solution
Creating new pages with added features that — by providing users with more tools to find what they’re searching for — gives them more control over the results they receive. Producing better results (and cutting out need for Plan B) increases user satisfaction.
Timeline
January 2021
Role
UX & UI / Prototyping / Research / Testing
EMPATHIZE
Learning about the app and its users
To start my research process, I did secondary research to understand the technology behind Shazam and what limitations may prevent changes in any direction. My hypotheses to improve its ability to produce results, and therefore user satisfaction, had to be supported by real user sentiment from Shazam’s existing user base. So, I conducted a survey, then went more in-depth with user interviews to gather (past and present) users’ experience, their opinion of its performance and their overall thoughts of the current app.
Secondary Research
Gaining insight into Shazam’s current applications and features, and how it works to identify songs, was important to figure out what was possible within the technology and how or where to create the solution within the app.
How it works
Shazam has a comprehensive catalog of music, and stores its audio fingerprints in a database.
A user "tags" a song they hear and Shazam records the audio, which fingerprints a 10 second sample.
The Shazam app uploads the fingerprint to Shazam's service, which runs a search for a matching fingerprint in their database.
If a match is found, the song info is returned to the user, otherwise an error is returned.
Survey
To confirm the user need for more support from Shazam in providing better results for the target song and the frustrations they have with the current experience, I conducted a survey with nine participants across the USA who use or have used Shazam before.
We discovered that:
66.7% use it about once a month. 22.2% a few times a month.
55.6% say that they’re ‘Somewhat satisfied’ or ‘Neutral’ about the app’s performance.
All participants expressed frustration that when Shazam couldn’t detect the song they were looking for, there was nothing else they could do.
All participants said, if they received no result, they’d then look up the lyrics they could remember on Google or Siri.
Many mentioned that it took too long to process the song and when it came up with no result, they had no chance to try again.
User Interviews
Interviews were conducted with four participants to elaborate on the findings from the survey. Here are some common themes among them:
Goals/Motivations
To find the song they heard.
Find music they didn’t know about.
One app to quickly search and save new songs they hear while they’re in social settings.
Frustrations
Doesn’t always find the song they’re looking for and that’s it.
App “listens” for a long time and the song is over before they can try again.
Looking up a line on Google they remember almost always works better.
What they'd like to see
Better success in getting song results.
More ways to find the song if there are no matches.
Provide list of songs that are similar to the audio they “tagged.”
Create or add to a playlist on Spotify.
DEFINE
Thinking like the user
In order to map out what, where and how the new features needed to be to align with the user motivations, frustrations and wants, I went on to create a storyboard, feature roadmap, and sitemap.
Storyboard
Some insights found through the storyboard are when the app is “listening” for a song, the user is waiting impatiently or hopeful that it’ll recognize the song, or at least assumes that it catches what they can hear. If the only outcome after some time is “No Result” — especially if the song stops playing — it is disappointing and can be the moment the user decides to give up on the app.
Feature Roadmap
I felt it was important to make features that allowed users to have more control over their “fate” in getting results and finding what they’re looking for. The frustration of not being able to do anything else when the app doesn’t succeed, and then going elsewhere for a solution, inspired me to come up with the list of features that may service or soothe these actions/feelings.
Sitemap
Based on the existing sitemap, I added pages around what can already be accessed or done in the app. The new features/pages of the app were focused adding more actions to the current navigational flow.
IDEATE
Designing in line with the brand
With my sitemap, I created the user flow to mirror a user’s journey through the app — from the existing pages they recognize into the new pages that provide them with the new features. Then, following the structure of my sitemap and Shazam’s design patterns, I made sketches of these pages to visualize how they would look before designing on Figma.
User Flow
Preliminary Sketches
PROTOTYPE
Mobilizing the designs
Using the sketches, I took screenshots of the screens I would maintain or alter in my version and created hi-fidelity wireframes around them. Adding the necessary interactions that I was capable of on Figma, I put together a prototype to test out the new features.
High-Fidelity Wireframes
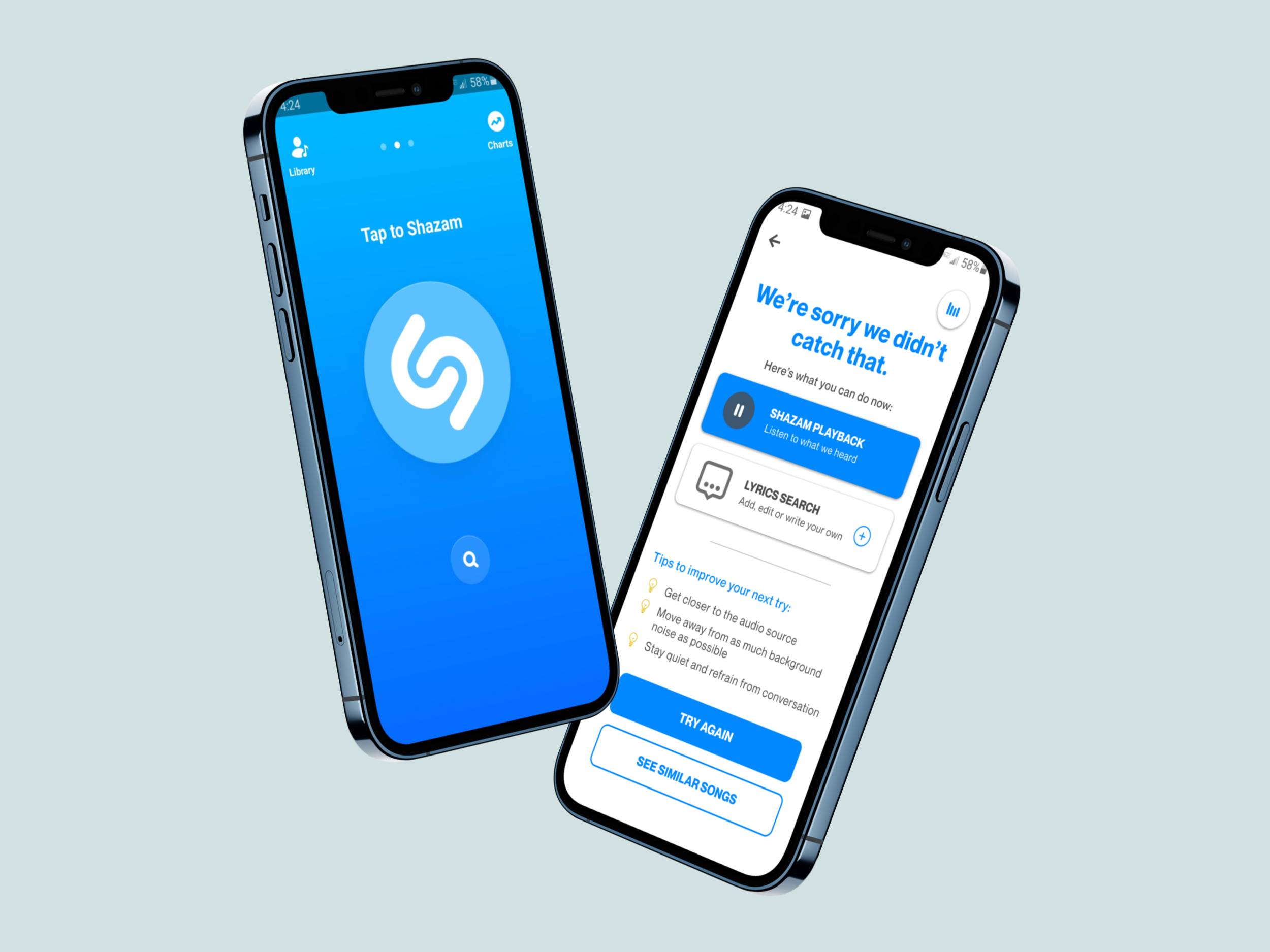
Using the screenshots, I altered some elements or created entirely new screens according to Shazam’s brand style, colors, typography and existing design patterns. Using as many similar shapes and elements from other parts of the app as I could, I designed the new pages with the current user — what they recognize and their usual experience — in mind.
Prototype
The prototype included all interactions except streaming links, playing out what happens when Shazam cannot match the song in its database. It leads the user through possible song suggestions, to the audio playback and lyrics search and finally, assuming any of these new additional steps are successful, to the sought-after song result. It is also important to see how the new pages played into the original app flow.
TESTING & SOLUTION
Checking its performance
Finally, moderated remote usability testing was done with five participants with the mid-fidelity prototype. Using an affinity map to organize my findings, I discovered issues with the user flow, copy of the content and CTA’s, as well as points of confusion.
Outcomes
The findings showed the common patterns such as:
All participants love the lyrics search and audio playback features.
Because of the flow of the pages, almost all participants didn’t understand or expect to find more past the first page they land on after the app “listens”.
Many were unsure what would happen if they selected some of the CTA’s, like “Add to Library” or “Continue Search.”
The current copy was hard to read and/or understand at first glance — especially in the environments they’re normally used in.
Most of the participants liked the similar song options, but didn’t always see them related to the song they searched for. Some preferred to use it to discover new songs they might like.
Some of the participants wished they could access the lyrics feature before the similar songs suggestions, to not be distracted from THE song they were searching for.
Many didn’t notice the placement of the “Playlist” CTA.
Iterations [Before ➜ After]
Based on the results, I made the following improvements:
Suggestions for Similar Songs
Audio Playback + Lyrics Search Features
Lyrics Search Feature – Opened
Song Result – Streaming App Links + Playlist Feature
Final Designs
Next steps
Conduct another round of usability testing with updated prototype to examine the user flow again.
Create different versions and conduct A/B testing to figure out best CTA copy for new pages.
Launch beta version to group of users to access improvement in success and satisfaction.